ブログテンプレート「BOX001」制作中!
制作テンプレートが変な方向に行ってる、との指摘がありましたので進路修正。シンプルなものを制作してみようとパーツが出来上がったのですが・・・予想以上にボックスが必要不可欠でした(-.-;)
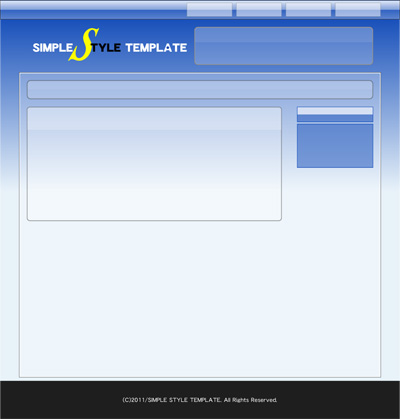
出来上がりはこんな感じです。
メインカラムとナビのボックスが一つしかないのは、一つあれば量産が利くからです。
1. 上にガイドバー的なGナビを設置。
2. その下にタイトルとキャッチ。
3. コンテナの中にメインカラムとナビを配置。
4. 最後のフッターにコピーライト。(コピーライトの上にインラインのリストでGナビの項目を入れても良いかな・・って思ってます)
問題のボックスですが、背景となるパーツが多いのが問題です。画面上で見るボックス1個に対しソース中には<div>が3個はあります。メインカラムのentryが良い例です。まず見出しの背景、次に本文のリピートさせる背景、最後にコメントや記事URL用の背景。この3つそれぞれに<div>があり、マージンを0にすると境目がわからないので結果的にボックスとして見えるようになります。では、入れるテキストやイメージがないものはどうすればいいか?一応考えてみたものの「ドット(.)」を入れるのが良いのではないかっていう結論に行き着きました。CSSでvisibilityを使えばいけるんじゃねえか?って感じで。imgでもいいんですが、それだと「シンプル」にはならないんじゃないか、っていう結論に至りました。
問題はもう一つあります。コンテナ内の背景が表示されないことです。この背景はy軸にリピートさせているだけですが、入れるもの入れてるのに表示されないのがおかし気がします。
このWebデザインはちょっと難しかったかな・・・って思うけど、モデルとなってるサイトがあるのでできないことはないと思います。





