ホームページを作ってると「テンプレにリンクが少ない」と指摘を受け、サイトのフッターによくメニューリンクを設置することがあります。
ネットサーフィンなんかでもよく見かけるサイト最下部のサイトマップのようなものです。
これを又もや実験で設置いたしました。
スクロールが面倒くさいと思う方へ
左側の「▼」ボタンでページ下部へスクロールします。
ホームページを作ってると「テンプレにリンクが少ない」と指摘を受け、サイトのフッターによくメニューリンクを設置することがあります。
ネットサーフィンなんかでもよく見かけるサイト最下部のサイトマップのようなものです。
これを又もや実験で設置いたしました。
スクロールが面倒くさいと思う方へ
左側の「▼」ボタンでページ下部へスクロールします。
サイトマップのカラーを変更しました。
背景:青に黒文字、リンク色:アクアはいかん!視認性が悪いので変更。
サイトマップってあったんですか!??って思われがちですが、あるんですよね( ̄∀ ̄)
CSS
/* サイトマップ */
#sitemap{ color:white; }
#sitemap a{ color:white; }
#sitemap a:hover{ color:#ff0;text-shadow:0px 0px 10px #ff9; }
▼サイトマップを見る
http://blog.town-nets.com/blogtemplate/sitemap.html
トップページとシングル・アーカイブページで差別化しました。
シングル・アーカイブページのヘッダーの高さを150pxくらいにしました。画像だけで350pxもあるので、開いたときの画面上で見えている文章が少ししか見えていないのは、ユーザーに余計なスクロール回数を増やせてしまう事になると思ったのがきっかけです、トップページとシングル・アーカイブで差別化を図ってみました。
あとCSS3のtext-shadowってプロパティがあるけど、
IEでは全く反映しねえのよ(IE9は分からんけど)。
ってことでフィルタを付けてみたんだけど、反映したり、しなかったりするのでフィルタは消しました。これを付けてみた理由はマウスロールオーバーの効果を付けるためです。
うやむやなものを付けても意味ないので消しました(-_-;)
余談ですが、この画像はWindowsのデフォルトソフトであるペイントで作りました。赤枠線を付けたんですが、アップロードしてみて気づきました。
あら、不思議!!(゜Д゜;)
赤枠線がワインレッドに見える。。
jQueryで「ページトップへスクロール」するボタンを追加しました。
各ページの右下に配置してます。
ボタンはグローバルナビで使用した背景画像を流用しています。
やっぱね、トップやアーカイブに10記事、20記事載せてるブログって巷でよく見かけるので、一気にページトップまでスクロールできるボタンがあった方がいいんじゃないかな、と思ったので設置しました。
<a name="~"></a>ではなく、jQueryでスルスルスル・・ってスクロールするのが面白いですよね(^▽^)
グローバルナビできました。完成!2万円ホームページのリニューアルをCMS使ってやってたら欲しくなったので、このラボログにも付けましたw
幅は900pxにして、基本的にテキストリンクで幅・高さを設定してリンクエリアを設けてます。全部画像にしちゃうと面倒なので。修正するときはこっちが簡単です。いちいち画像作ってアップロードしなくて済む。
画像



今回のグローバルナビに使用した画像は左と中央(ポイント時)です。いずれも5px×40pxです。
CSS
/*------グローバルナビ------*/
#gnavi{
margin:0 auto;
padding:0;
width:900px;
background:url(画像URL) center top repeat-x;
color:white;
}
#gnavi ul.nl{
margin:0;
padding:0;
}
#gnavi ul.nl li{
display:block;
float:left;
font-size:12px;
list-style-type:none;
text-align:center;
}
#gnavi ul.nl li a{
display:block;
padding-top:10px;
width:179px;
height:30px;
background:url(画像URL) repeat-x center top;
color:white;
text-decoration:none;
text-shadow:-1px -1px 0px black; /* IEは多分ver9から */
font-weight:bold;
border-left:1px solid aqua;
}
#gnavi ul.nl li.first a{
border:none;
width:180px;
}
#gnavi ul.nl li a:hover{
background:url(画像URL) repeat-x center top;
text-shadow:0px 0px 12px #65ffcc;
}
/* background:url(画像URL) repeat-x center top; AQUA*/
HTML
<div id="gnavi">
<ul class="nl">
<li class="first"><a href="<$blog_url>" title="<$blog_name>">TOP</a></li>
<li><a href="リンクアドレス" title="ブログテンプレートデザイン">テキストリンク</a></li>
<li><a href="リンクアドレス" title="Webデザイン">テキストリンク</a></li>
<li><a href="リンクアドレス" title="プログラム">テキストリンク</a></li>
<li><a href="リンクアドレス" title="追加CSS">テキストリンク</a></li>
</ul>
</div>
注意事項
※画像の使用は直リンク禁止です。ダウンロードしてからお使い下さい。
※CSSの画像URLを再入力して下さい。
※HTMLのソースでTOP以外のテキストリンクは名前・リンクアドレス・タイトルを変更して下さい。
※タウンネットブログ以外で使用する場合、TOPの名前・リンクアドレス・タイトルも変更して下さい。TOPの独自タグはタウンネットブログ以外では無効です。
ブログテンプレート「BOX001」制作中!
制作テンプレートが変な方向に行ってる、との指摘がありましたので進路修正。シンプルなものを制作してみようとパーツが出来上がったのですが・・・予想以上にボックスが必要不可欠でした(-.-;)
出来上がりはこんな感じです。
メインカラムとナビのボックスが一つしかないのは、一つあれば量産が利くからです。
1. 上にガイドバー的なGナビを設置。
2. その下にタイトルとキャッチ。
3. コンテナの中にメインカラムとナビを配置。
4. 最後のフッターにコピーライト。(コピーライトの上にインラインのリストでGナビの項目を入れても良いかな・・って思ってます)
問題のボックスですが、背景となるパーツが多いのが問題です。画面上で見るボックス1個に対しソース中には<div>が3個はあります。メインカラムのentryが良い例です。まず見出しの背景、次に本文のリピートさせる背景、最後にコメントや記事URL用の背景。この3つそれぞれに<div>があり、マージンを0にすると境目がわからないので結果的にボックスとして見えるようになります。では、入れるテキストやイメージがないものはどうすればいいか?一応考えてみたものの「ドット(.)」を入れるのが良いのではないかっていう結論に行き着きました。CSSでvisibilityを使えばいけるんじゃねえか?って感じで。imgでもいいんですが、それだと「シンプル」にはならないんじゃないか、っていう結論に至りました。
問題はもう一つあります。コンテナ内の背景が表示されないことです。この背景はy軸にリピートさせているだけですが、入れるもの入れてるのに表示されないのがおかし気がします。
このWebデザインはちょっと難しかったかな・・・って思うけど、モデルとなってるサイトがあるのでできないことはないと思います。
ブログテンプレート「天の川」のsideとentryの背景を修正しました。
文字が見えにくく即修正が必要だと思ったので。
同時に白(不透明度80%)と黒(不透明度50%)とで迷っていました。どちらもアップロードしましたけど(-.-;)
★CSSソースはこちら
▼白(不透明度80%) url(/design/t79/entry01.png)

▼黒(不透明度50%) url(/design/t79/entry02.png)

▼白(不透明度80%) url(/design/t79/side01.png)

▼黒(不透明度50%) url(/design/t79/side01.png)

※デフォルトはentry01とside01です。ちなみにentry02とside02に変えた場合、文字色は明るい色に変える必要があります。
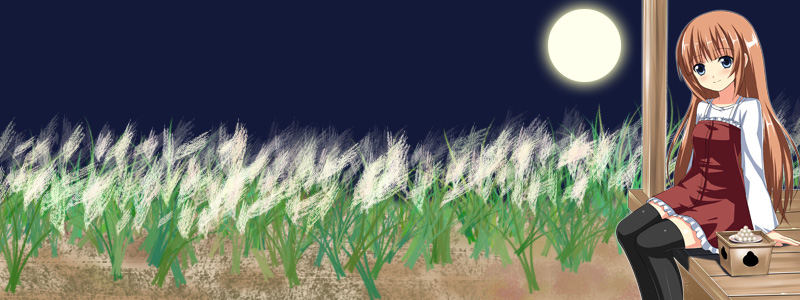
ブログテンプレート「お月見」が完成!

ヘッダー背景はスクロールされません。2次元のお月様を半ば無理やり見せるかたちになっています。
背景をスクロールさせるには下記をご参照下さい。
#wrapper{
margin:0;
padding:0;
background : url(/design/t82/tsukimi_header.jpg) 50% 5% no-repeat fixed; /* header-img */
/*background-attachment: fixed;*/
min-height:300px;
}
デフォルトのCSSソースにはこう記されていますので、background内にある'fixed'を削除すれば、ヘッダー背景もスクロールされます。
(参考までに)
デザイン→オリジナルデザイン→スタイルシートの入力欄内→#wrapper内のbackgroundに'fixed'が記されています。
ちなみに・・
background-attachment: fixed;は、背景を固定する、という意味です。これは単体でのソースになります。backgroundのプロパティで一括指定した方が早いので、今は/*~*/で括って打ち消しています。
background内の'fixed'を消し背景がスクロールされる様になったけど、もう一度「固定にしたい」という方は、background内に'fixed'を入れるか、/*と*/を消すか、により背景が固定になります。
どうにも色味の相性が良くないので、ブログテンプレート「お月見」は仕切りなおし(配色設定が)が必要です。
特にメインカラムとナビゲーションの部分が、全く一致しません。明るい色と明るい色じゃ相反しあって見えないのは必至。今度は暗い色にしてみます。ま、一度それぞれの背景の不透明度を落としてみるのも悪くありません。
タイトルが「お月見」なので2次元ですが月を見てください!ってことで、背景を固定にする予定でしたが、ナビゲーション(side)に<div>をもう一つ入れないと角丸が見えないという問題があります。角丸のボックスを採用しているテンプレートを見たんですが、ほぼJPEGで作られていました。こちらは透明度を出したいのでPNGで作っています。どちらも画像を入れる<div>の階層は同じですが、もう一つ足りないっていうのが最大の問題です。
ヘッダーとフッターは特に言う事はありません。

ヘッダーは画像だし、背景も画像の闇夜に合わせて設定しています。フッターはぶっちゃけボーダーだけだし。
解決策は、
1. プラグインにもう一つ入れるように頼んでみる。文字は入れきれないけど、CSSに以下の設定を施せます。
.clearFix:after{
content: "."; /* コメント文はドット */
display: block;/* 画面表示はブロック化 */height: 0; /* 高さ0px */clear: both; /* 回り込み両方に解除 */visibility: hidden; /* 画面表示は隠す */}.clearFix{
min-height: 1px; /* 最低でも高さは1px */}
2. 角丸に見えるけど実際は角の部分に背景と同じ色を見せている方法。長方形の背景の上に一部角丸のオブジェクトを乗せているといった具合。
3. 面倒だから角丸は無しにして長方形で制作。
