どうにも色味の相性が良くないので、ブログテンプレート「お月見」は仕切りなおし(配色設定が)が必要です。
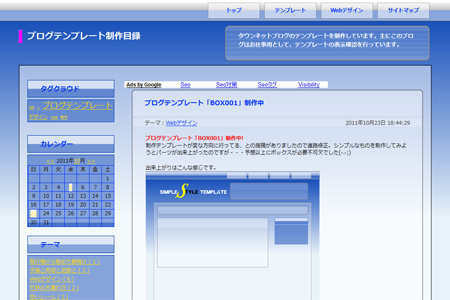
特にメインカラムとナビゲーションの部分が、全く一致しません。明るい色と明るい色じゃ相反しあって見えないのは必至。今度は暗い色にしてみます。ま、一度それぞれの背景の不透明度を落としてみるのも悪くありません。
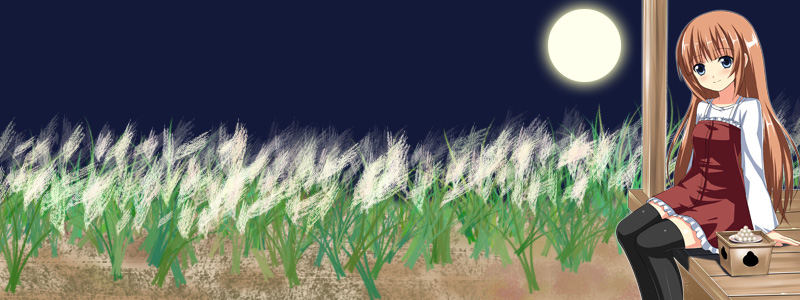
タイトルが「お月見」なので2次元ですが月を見てください!ってことで、背景を固定にする予定でしたが、ナビゲーション(side)に<div>をもう一つ入れないと角丸が見えないという問題があります。角丸のボックスを採用しているテンプレートを見たんですが、ほぼJPEGで作られていました。こちらは透明度を出したいのでPNGで作っています。どちらも画像を入れる<div>の階層は同じですが、もう一つ足りないっていうのが最大の問題です。
ヘッダーとフッターは特に言う事はありません。

ヘッダーは画像だし、背景も画像の闇夜に合わせて設定しています。フッターはぶっちゃけボーダーだけだし。
解決策は、
1. プラグインにもう一つ入れるように頼んでみる。文字は入れきれないけど、CSSに以下の設定を施せます。
.clearFix:after{
content: "."; /* コメント文はドット */
display: block; /* 画面表示はブロック化 */
height: 0; /* 高さ0px */
clear: both; /* 回り込み両方に解除 */
visibility: hidden; /* 画面表示は隠す */
}
.clearFix{
min-height: 1px; /* 最低でも高さは1px */
}
2. 角丸に見えるけど実際は角の部分に背景と同じ色を見せている方法。長方形の背景の上に一部角丸のオブジェクトを乗せているといった具合。
3. 面倒だから角丸は無しにして長方形で制作。