ブログテンプレート「Aqua Ocean」制作。
カレンダーのデザインを変えるために、シンプルUSブルーを参考に制作中です。
ブログテンプレート「Aqua Ocean」制作。
カレンダーのデザインを変えるために、シンプルUSブルーを参考に制作中です。
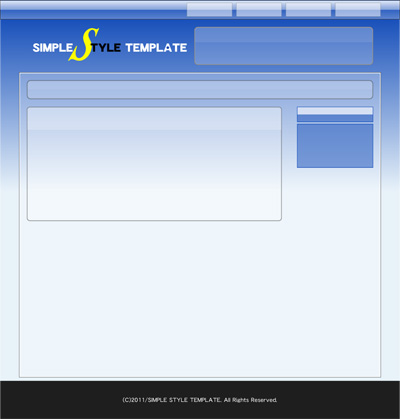
ブログテンプレート「BOX001」制作中!
制作テンプレートが変な方向に行ってる、との指摘がありましたので進路修正。シンプルなものを制作してみようとパーツが出来上がったのですが・・・予想以上にボックスが必要不可欠でした(-.-;)
出来上がりはこんな感じです。
メインカラムとナビのボックスが一つしかないのは、一つあれば量産が利くからです。
1. 上にガイドバー的なGナビを設置。
2. その下にタイトルとキャッチ。
3. コンテナの中にメインカラムとナビを配置。
4. 最後のフッターにコピーライト。(コピーライトの上にインラインのリストでGナビの項目を入れても良いかな・・って思ってます)
問題のボックスですが、背景となるパーツが多いのが問題です。画面上で見るボックス1個に対しソース中には<div>が3個はあります。メインカラムのentryが良い例です。まず見出しの背景、次に本文のリピートさせる背景、最後にコメントや記事URL用の背景。この3つそれぞれに<div>があり、マージンを0にすると境目がわからないので結果的にボックスとして見えるようになります。では、入れるテキストやイメージがないものはどうすればいいか?一応考えてみたものの「ドット(.)」を入れるのが良いのではないかっていう結論に行き着きました。CSSでvisibilityを使えばいけるんじゃねえか?って感じで。imgでもいいんですが、それだと「シンプル」にはならないんじゃないか、っていう結論に至りました。
問題はもう一つあります。コンテナ内の背景が表示されないことです。この背景はy軸にリピートさせているだけですが、入れるもの入れてるのに表示されないのがおかし気がします。
このWebデザインはちょっと難しかったかな・・・って思うけど、モデルとなってるサイトがあるのでできないことはないと思います。
どうにも色味の相性が良くないので、ブログテンプレート「お月見」は仕切りなおし(配色設定が)が必要です。
特にメインカラムとナビゲーションの部分が、全く一致しません。明るい色と明るい色じゃ相反しあって見えないのは必至。今度は暗い色にしてみます。ま、一度それぞれの背景の不透明度を落としてみるのも悪くありません。
タイトルが「お月見」なので2次元ですが月を見てください!ってことで、背景を固定にする予定でしたが、ナビゲーション(side)に<div>をもう一つ入れないと角丸が見えないという問題があります。角丸のボックスを採用しているテンプレートを見たんですが、ほぼJPEGで作られていました。こちらは透明度を出したいのでPNGで作っています。どちらも画像を入れる<div>の階層は同じですが、もう一つ足りないっていうのが最大の問題です。
ヘッダーとフッターは特に言う事はありません。

ヘッダーは画像だし、背景も画像の闇夜に合わせて設定しています。フッターはぶっちゃけボーダーだけだし。
解決策は、
1. プラグインにもう一つ入れるように頼んでみる。文字は入れきれないけど、CSSに以下の設定を施せます。
.clearFix:after{
content: "."; /* コメント文はドット */
display: block;/* 画面表示はブロック化 */height: 0; /* 高さ0px */clear: both; /* 回り込み両方に解除 */visibility: hidden; /* 画面表示は隠す */}.clearFix{
min-height: 1px; /* 最低でも高さは1px */}
2. 角丸に見えるけど実際は角の部分に背景と同じ色を見せている方法。長方形の背景の上に一部角丸のオブジェクトを乗せているといった具合。
3. 面倒だから角丸は無しにして長方形で制作。
ブログテンプレート「SEA GAL」をサーバへアップロード済み。
まあ別に良いかな、と。Webデザイン的には面白い配置だと思ったのでアップロード!但し、アップロードしても't80'のフォルダの画像を使ったテンプレートが制作されない限り、管理画面でこのテンプレートのサムネイルは表示されません。
't80'のテンプレ作成お早めに・・
てか、一応フォルダ名とCSSソース変えれば、シーガルのサムネイルも見れるようになるんだよな(-.-)前のものが制作されてないと、次のものはサムネイルが見れないっていう事になっています。
【シーガルの由来】
エースコンバットの部隊名で「シーガル隊」ってのがあったので、掛け合わせて使ってます。そのまま読んだらシーギャル・・・まあ、それでもいいけどね。でもシーガルの本当のスペルと意味は知らない。
SEAGALのテンプレート名を「ビーチ」に変更しました。
[2011.10.19.WED 08:34]
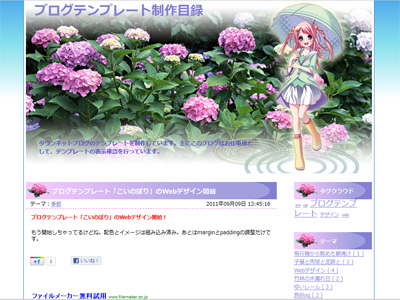
ブログテンプレート「梅雨のアジサイ」が完成!

こいのぼりの背景パクリました。背景はスクロールさせない設定にしています。
background-attachment:fixed;
私の設定だとだいたい一括設定になっているので、'fixed'を'scroll'に変える。又は'fixed'を削除すれば背景がスクロールできるようになります。
・・てかその前に開始のログを残すの忘れえてました(゚д゚;)
このテンプレートからヘッダー画像の画質がちょっとだけ良くなってるような気がする。EPSにしてIllustratorで作業という工程を止め、Photoshopだけで制作しました。ついでに画像解像度を変えることはせず、全部Web用に保存。Web用に保存をすることで自動的に72ppiになると今日、教わりました。なのでこのヘッダー画像は、実際には3~4倍ぐらいのサイズです。
これからPhotoshopでの作業が増えると思いますが、機能が豊富なのでやりがいがあります。
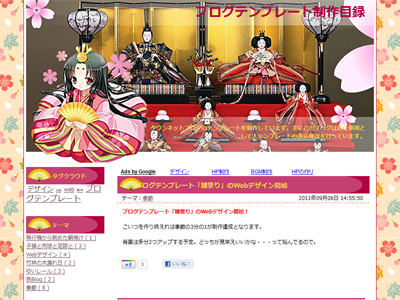
ブログテンプレート「雛祭り」が完成!

・・だったんだけど「雛壇の背景が薄暗い古い感じのする」と指摘を受け、急遽・・・でもないか。サーバにはアップロード済みでしたが変更しました。やっぱ「古くせえ」って思うようになったので。

幾分マシになりました。
あと8個、制作頑張ります(´∀`*)
オリジナルデザインの編集画面で、/design/t73/hina_header.pngから/design/t73/hina_header02.pngに変更すると古臭い方に戻りますw
又、背景を/design/t73/hina_back01.jpgと/design/t73/hina_back02.jpgのどちらにするか悩みました。デフォルトでCSSに入力済みなのは、/design/t73/hina_back01.jpgです。
ブログテンプレート「花見酒」をサーバにアップロード完了!
ついでにテンプレートのカテゴリ分けでは、新たに出来た季節カテゴリに入っています。花見酒と言えば3~4月なので。沖縄では2月だから2ヶ月経つと葉桜ですね(゜艸゜)
只今、1月2月のテンプレートデザインをまとめて制作中!もちろんキャラ入りです。
又、パス取り再開。
ブログテンプレート「花見酒」が完成!

今日はとてもきつかったなあ・・やってる事がほぼパス取り!・・・小指痛えよ。Ctrlキー遠い。
けど、こちらは完成。
4月じゃないのに花見酒・・・もう、月見酒の季節ですね(゚∀゚)アヒャヒャヒャ・・・
ブログテンプレートも増えてきたけど、イラストのテンプレートはなかなか増えないので、季節を取り入れた萌キャラで攻めてみようかなぁ、と思いますw
ちなみに、このブログテンプレートは制作は完了してますが、まだサーバにアップロードしてません(明日やります)。今日はもう遅いので帰ります。
ブログテンプレート「ゆいレール」完成!

サーバにあった画像には、そうくっきりと写っていましたので。あと、GIFアニメ制作記06のGIFアニメを見るとくっきり映ってますw と言うか那覇空港が左下に映ってる。
ヘッダーの画像の効果を無くしたいという方のために、効果(ここはどの駅でしょうか?と反射光)を無くした画像も併せてサーバにアップロード済みです。張り替える場合には下記のCSSソースを入れ替えて下さい。
#header{
padding:20px 30px 10px 10px;
background : #fff url(/design/t49/yui_header02.jpg) center top no-repeat; /* もしくは/design/t49/yui_header01.jpg */
height:330px;
text-align:right;
}
赤い文字を青文字に入れ替えればOKです。ぶっちゃけ02を01にした方が早いですね。前にもありましたね、こういう展開が。ブログテンプレート「竹林の木漏れ日」が完成と同じ感じです。
配色にはあまり色を使っていません。「色数を抑えるとスッキリする」とはこの事ですね。ヘッダーは画像のみ、フッターはゆいレールのカラーリング、記事およびナビゲーションにはそれぞれ電光掲示板っぽく見えるよう制作しました。
「朝焼け」のWebデザイン(PC版)の制作が終了しました(・∀・)
ただいまチェック中との事。
この記事(2記事目)のスタイルも崩れることなく更新できました。とにかくPC版のブログテンプレートが少ないので、増やすの手伝ってたけどこんな感じでいいのかな?
記事のheightは300pxも要らないかな。少ない文字数でもmin-heightが300pxに設定されてますからね。他のブログテンプレートでもそうなってると思うけど。このテンプレも海のマンタからソースはパクってますから。
つか17:57になったので、そろそろ勤務も終わりだな。
