ブログテンプレート「天の川」が完成!・・また開始ログ残すの忘れた(゜Д゜;)
3カラムです。季節ブログ初。タウンネットブログのテンプレートとしては2つ目です。「夕暮れコテージ」が先ですね。
ちなみに夕暮れコテージのソースをパクったら、個別ページとアーカイブページの右カラム部分が欠けてました(゜Д゜;)あり?・・・まあ直しときましたけど。
ブログテンプレート「天の川」が完成!・・また開始ログ残すの忘れた(゜Д゜;)
3カラムです。季節ブログ初。タウンネットブログのテンプレートとしては2つ目です。「夕暮れコテージ」が先ですね。
ちなみに夕暮れコテージのソースをパクったら、個別ページとアーカイブページの右カラム部分が欠けてました(゜Д゜;)あり?・・・まあ直しときましたけど。
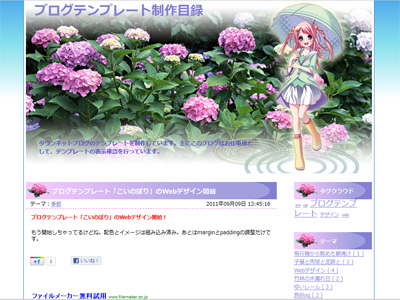
ブログテンプレート「梅雨のアジサイ」が完成!

こいのぼりの背景パクリました。背景はスクロールさせない設定にしています。
background-attachment:fixed;
私の設定だとだいたい一括設定になっているので、'fixed'を'scroll'に変える。又は'fixed'を削除すれば背景がスクロールできるようになります。
・・てかその前に開始のログを残すの忘れえてました(゚д゚;)
このテンプレートからヘッダー画像の画質がちょっとだけ良くなってるような気がする。EPSにしてIllustratorで作業という工程を止め、Photoshopだけで制作しました。ついでに画像解像度を変えることはせず、全部Web用に保存。Web用に保存をすることで自動的に72ppiになると今日、教わりました。なのでこのヘッダー画像は、実際には3~4倍ぐらいのサイズです。
これからPhotoshopでの作業が増えると思いますが、機能が豊富なのでやりがいがあります。
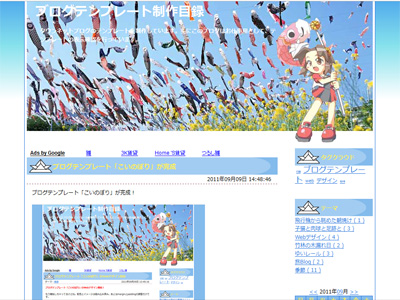
ブログテンプレート「こいのぼり」が完成!

背景を空の色に統一しけど何か変かな?
変に寒色だらけなのでちょっとグラデーションでも作ってみる。
・・・
出来ました。

これでアップロード完了です。
やっぱグラにして正解。
ブログテンプレート「こいのぼり」のWebデザイン開始!
もう開始しちゃってるけどね。配色とイメージは組み込み済み。あとはmarginとpaddingの調整だけです。
ブログテンプレート「雛祭り」の背景変更しました!こちらはモバイル版です。

携帯の文字はミニマムにしているので、背景の色が濃すぎると、かえって読みにくかったので不透明度50%の白を上から被せました。新たにデザインを作る必要はありません。Photoshopで上にレイヤーを作って被せています。
これやるのと、やらないとでは断然違います。
前回 /design/t73/hina_back01.jpg
現在 /design/t73/hina_back01_m.jpg
追記(2011.09.09):
上の画像ではモバイルだと見えにくいので、少し修正して縁取った背景を作りました。

記事で公開するためだけに作られています。まあ、作業の手間はかからないのですぐ出来上がりました。
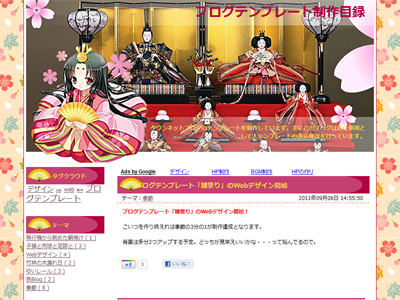
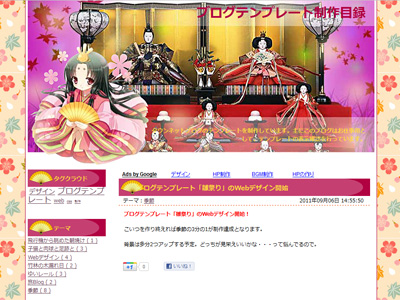
ブログテンプレート「雛祭り」が完成!

・・だったんだけど「雛壇の背景が薄暗い古い感じのする」と指摘を受け、急遽・・・でもないか。サーバにはアップロード済みでしたが変更しました。やっぱ「古くせえ」って思うようになったので。

幾分マシになりました。
あと8個、制作頑張ります(´∀`*)
オリジナルデザインの編集画面で、/design/t73/hina_header.pngから/design/t73/hina_header02.pngに変更すると古臭い方に戻りますw
又、背景を/design/t73/hina_back01.jpgと/design/t73/hina_back02.jpgのどちらにするか悩みました。デフォルトでCSSに入力済みなのは、/design/t73/hina_back01.jpgです。
ブログテンプレート「雛祭り」のWebデザイン開始!
こいつを作り終えれば季節の3分の1が制作達成となります。
背景は多分2つアップする予定。どっちが見栄えいいかな・・・って悩んでるので。
まあ教えてもらったWebデザインの方法なので書いておきます。
カラムの変更方法
2カラムでプラグインを左から右にする方法です。その逆も可能。
1. オリジナルデザインの左にあるオリジナルテンプレートの書き換えのプルダウンメニューから、選択し上書きします。
2. 上書きされたところで、トップページ・シングルページ・アーカイブページにある、プラグインの左右を下記のように変更します。
<div id="left_area">
<$plugin_left>
</div>
から、
<div id="right_area">
<$plugin_right>
</div>
書き換えたら必ず保存してください。
3. デザインタブ→プラグインに進み、サイドバーの設定で表示させたいプラグインをドラッグアンドドロップで左メニューから右メニューに移動させてください。
※ プラグインが見当たらない場合は、サイドバーを追加をクリックすると各プラグインが現れますので、使いたいものだけ設定を済ませ、ドラッグアンドドロップで移動させてください。
移動し終わりましたら、必ず変更を保存するを押してください。
これでカラムの変更は以上です。あとは表示確認を行ってください。
2カラムのブログテンプレートなら、どのテンプレートでも変更が可能です。
ブログテンプレート「バレンタインデー」が完成!

意外とCSSに手こづった・・・まあ、最近シンプル系作りすぎたのが原因でしょう。手こづるのも道理。
こいつに手こづった理由はbodyに背景画像を置いてない事にあります。もう1つdivで括ってwrapperをつくり画像を配置しました。
body>wrapper>container>header という階層(?)にして、キャラや全体に広がるチェックの背景画像を見せています。
ブログテンプレート「バレンタイン」のWebデザイン開始!
今回もシンプル作業開始!
