ブログテンプレート「Aqua Ocean」制作。
カレンダーのデザインを変えるために、シンプルUSブルーを参考に制作中です。
ブログテンプレート「Aqua Ocean」制作。
カレンダーのデザインを変えるために、シンプルUSブルーを参考に制作中です。
ブログテンプレート「BOX001」にpushの追加をしてみました。
#over_header{
width:100%;
margin:0 0 10px;
height: auto !important;
height: 100%; /* IE用に設定 */
margin: 0 auto -120px;
background:url(/design/t83/guide_bar.png) center top repeat-x;
}
.push, #top {
height:200px;
}
追加はしたけど、絶対配置のボックスに対しては、押し上げる事は無効のようですね(´Д`;)
キャッチとうまくバランスが取れないです。
ブログテンプレート「BOX001」が完成!
floatとclearに悪戦苦闘しながらも遂に出来上がりました。箱いっぱいのテンプレート。事ある毎に<div>使って箱のように見せています。

ブログテンプレート「BOX001」制作中のイメージ画像とちょっと違う点があるとすればメッセージボードが無い事かもしれません。他は同じです。
このテンプレートだけグローバルナビが配置されています。'#'になっている部分はご自身で更新されて下さい。URLと表示されるテキストを変えるだけなので簡単です。
管理画面から「デザイン」→「オリジナルデザイン」へ飛び、下記のトップページ・シングルページ・アーカイブページのURLとテキストを書き換えるだけです。
<!-- ガイド(開始) -->
<div id="guide">
<ul class="gnavi">
<li class="first"><a href="URL" title="記事タイトル">記事タイトル</a></li>
<li><a href="URL" title="記事タイトル">記事タイトル</a></li>
<li><a href="URL" title="記事タイトル">記事タイトル</a></li>
<li><a href="URL" title="記事タイトル">記事タイトル</a></li>
</ul>
</div>
<!-- ガイド(終了) -->
【URLについて】
PHPの変数を使用すると楽です(´∀`)
トップページ → <$blog_url>
サイトマップ → <$blog_url>sitemap.html
ブログテンプレート「BOX001」制作中!
制作テンプレートが変な方向に行ってる、との指摘がありましたので進路修正。シンプルなものを制作してみようとパーツが出来上がったのですが・・・予想以上にボックスが必要不可欠でした(-.-;)
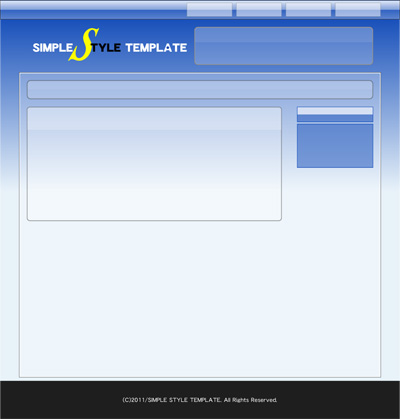
出来上がりはこんな感じです。
メインカラムとナビのボックスが一つしかないのは、一つあれば量産が利くからです。
1. 上にガイドバー的なGナビを設置。
2. その下にタイトルとキャッチ。
3. コンテナの中にメインカラムとナビを配置。
4. 最後のフッターにコピーライト。(コピーライトの上にインラインのリストでGナビの項目を入れても良いかな・・って思ってます)
問題のボックスですが、背景となるパーツが多いのが問題です。画面上で見るボックス1個に対しソース中には<div>が3個はあります。メインカラムのentryが良い例です。まず見出しの背景、次に本文のリピートさせる背景、最後にコメントや記事URL用の背景。この3つそれぞれに<div>があり、マージンを0にすると境目がわからないので結果的にボックスとして見えるようになります。では、入れるテキストやイメージがないものはどうすればいいか?一応考えてみたものの「ドット(.)」を入れるのが良いのではないかっていう結論に行き着きました。CSSでvisibilityを使えばいけるんじゃねえか?って感じで。imgでもいいんですが、それだと「シンプル」にはならないんじゃないか、っていう結論に至りました。
問題はもう一つあります。コンテナ内の背景が表示されないことです。この背景はy軸にリピートさせているだけですが、入れるもの入れてるのに表示されないのがおかし気がします。
このWebデザインはちょっと難しかったかな・・・って思うけど、モデルとなってるサイトがあるのでできないことはないと思います。
「SEAGAL」のイーグルをメインに据えてヘッダー背景のデザインをしてみました。
あのテンプレではアクロバット飛行しているシーンをチョイスしましたが、今回は実戦シーン。雪景色の山地上空で戦略レーザーを回避するイーグルです。
素材をいろいろ組み合わせて作ってみました。

Photoshop使用
眩しいレーザーはブラシで線を引いただけで、バウンディングボックスを使って遠近感を出している、ただそれだけ。あとはレイヤー効果です。ついでに発射元に逆光を加えています。
ACE COMBATシリーズやりすぎなのかな?それとも、最近そのサイドストーリー(同人系?)を読みまくってるからなのか、こういった空戦シーンを想像するのが容易くなってきました。
発射元はFALKENか、ナイトレーベンか、はたまたジオペリアかもな(苦笑)・・・さすがにエクスキャリバーは無いかもしれないけど、「無い」とは言い切れないんだよな。
ちなみにbodyの背景にカラーハーフトーンのイーグル貼ったけど、「どこのテーブルクロスだろう?」というざらざらした印象を受けます。
ブログテンプレート「天の川」のsideとentryの背景を修正しました。
文字が見えにくく即修正が必要だと思ったので。
同時に白(不透明度80%)と黒(不透明度50%)とで迷っていました。どちらもアップロードしましたけど(-.-;)
★CSSソースはこちら
▼白(不透明度80%) url(/design/t79/entry01.png)

▼黒(不透明度50%) url(/design/t79/entry02.png)

▼白(不透明度80%) url(/design/t79/side01.png)

▼黒(不透明度50%) url(/design/t79/side01.png)

※デフォルトはentry01とside01です。ちなみにentry02とside02に変えた場合、文字色は明るい色に変える必要があります。
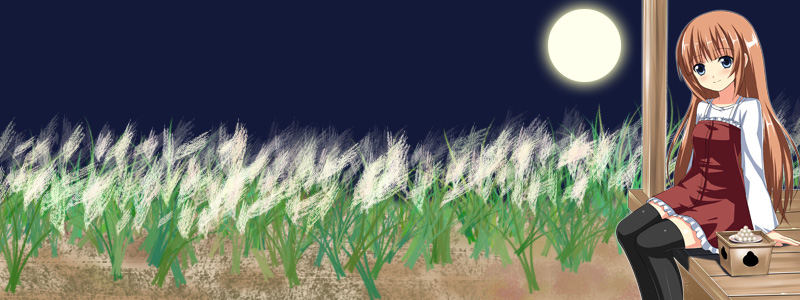
ブログテンプレート「お月見」が完成!

ヘッダー背景はスクロールされません。2次元のお月様を半ば無理やり見せるかたちになっています。
背景をスクロールさせるには下記をご参照下さい。
#wrapper{
margin:0;
padding:0;
background : url(/design/t82/tsukimi_header.jpg) 50% 5% no-repeat fixed; /* header-img */
/*background-attachment: fixed;*/
min-height:300px;
}
デフォルトのCSSソースにはこう記されていますので、background内にある'fixed'を削除すれば、ヘッダー背景もスクロールされます。
(参考までに)
デザイン→オリジナルデザイン→スタイルシートの入力欄内→#wrapper内のbackgroundに'fixed'が記されています。
ちなみに・・
background-attachment: fixed;は、背景を固定する、という意味です。これは単体でのソースになります。backgroundのプロパティで一括指定した方が早いので、今は/*~*/で括って打ち消しています。
background内の'fixed'を消し背景がスクロールされる様になったけど、もう一度「固定にしたい」という方は、background内に'fixed'を入れるか、/*と*/を消すか、により背景が固定になります。
どうにも色味の相性が良くないので、ブログテンプレート「お月見」は仕切りなおし(配色設定が)が必要です。
特にメインカラムとナビゲーションの部分が、全く一致しません。明るい色と明るい色じゃ相反しあって見えないのは必至。今度は暗い色にしてみます。ま、一度それぞれの背景の不透明度を落としてみるのも悪くありません。
タイトルが「お月見」なので2次元ですが月を見てください!ってことで、背景を固定にする予定でしたが、ナビゲーション(side)に<div>をもう一つ入れないと角丸が見えないという問題があります。角丸のボックスを採用しているテンプレートを見たんですが、ほぼJPEGで作られていました。こちらは透明度を出したいのでPNGで作っています。どちらも画像を入れる<div>の階層は同じですが、もう一つ足りないっていうのが最大の問題です。
ヘッダーとフッターは特に言う事はありません。

ヘッダーは画像だし、背景も画像の闇夜に合わせて設定しています。フッターはぶっちゃけボーダーだけだし。
解決策は、
1. プラグインにもう一つ入れるように頼んでみる。文字は入れきれないけど、CSSに以下の設定を施せます。
.clearFix:after{
content: "."; /* コメント文はドット */
display: block;/* 画面表示はブロック化 */height: 0; /* 高さ0px */clear: both; /* 回り込み両方に解除 */visibility: hidden; /* 画面表示は隠す */}.clearFix{
min-height: 1px; /* 最低でも高さは1px */}
2. 角丸に見えるけど実際は角の部分に背景と同じ色を見せている方法。長方形の背景の上に一部角丸のオブジェクトを乗せているといった具合。
3. 面倒だから角丸は無しにして長方形で制作。
ブログテンプレート「SEA GAL」をサーバへアップロード済み。
まあ別に良いかな、と。Webデザイン的には面白い配置だと思ったのでアップロード!但し、アップロードしても't80'のフォルダの画像を使ったテンプレートが制作されない限り、管理画面でこのテンプレートのサムネイルは表示されません。
't80'のテンプレ作成お早めに・・
てか、一応フォルダ名とCSSソース変えれば、シーガルのサムネイルも見れるようになるんだよな(-.-)前のものが制作されてないと、次のものはサムネイルが見れないっていう事になっています。
【シーガルの由来】
エースコンバットの部隊名で「シーガル隊」ってのがあったので、掛け合わせて使ってます。そのまま読んだらシーギャル・・・まあ、それでもいいけどね。でもシーガルの本当のスペルと意味は知らない。
SEAGALのテンプレート名を「ビーチ」に変更しました。
[2011.10.19.WED 08:34]
最近は開始ログを残さなくなってます・・。
ブログテンプレート「sea_gal」完成・・・したけど、他の方に見せると「ちょっとなあ・・」的なことを述べてたので、サーバにはまだアップロードしてません。モバイル(携帯)の方はOKだと思うけど。
▼header部分

▼footer部分

ちょっと変わってるけどブログテンプレート「天の川」の応用です。
header画像を固定にして、footer背景はスクロールできるように設定しました。
